Iniciando o Projeto no Kodular
O nosso objetivo neste tutorial será consumir uma api e popular nosso aplicativo com ela, ou seja vamos obter os dados que queremos de um determinado provedor na web e colocar essas informações em nosso aplicativo criado no kodular.
Para criar nosso aplicativo no Kodular e consumir uma api primeiro precisamos iniciar um novo projeto.
Depois disso, precisamos ter acesso a uma API. Neste exemplo usaremos a API do site viaCep
A requisição é feita da seguinte forma:
Primeiro vamos acessar uma URL e passar o parâmetro que queremos por meio dessa URL. Neste exemplo usaremos a URL fornecida pelo site que é viacep.com.br/ws/ e junto passamos o CEP a ser pesquisado e o formato que queremos em nosso retorno, usaremos Json.
Nosso exemplo para o CEP 01001000 ficaria assim:
https://viacep.com.br/ws/01001000/json/
Clique aqui e veja a resposta dessa requisição em seu navegador.
A resposta para a requisição acima é no formato Json, o que facilita nossa vida na hora de decodificar usando os blocos do Kodular.
Resposta e Json do exemplo acima:
{
"cep": "01001-000",
"logradouro": "Praça da Sé",
"complemento": "lado ímpar",
"bairro": "Sé",
"localidade": "São Paulo",
"uf": "SP",
"unidade": "",
"ibge": "3550308",
"gia": "1004"
} Com essa resposta da API e alguns blocos no Kodular podemos obter os dados:
CEP
LOGRADOURO
COMPLEMENTO
BAIRRO
LOCALIDADE
UF (SIGLA)
UNIDADE
IBGE
GIA
Agora que entendemos como funciona uma requisição de uma API e o seu retorno podemos fazer isso em nosso aplicativo criado no Kodular, app inventor ou thunkable.
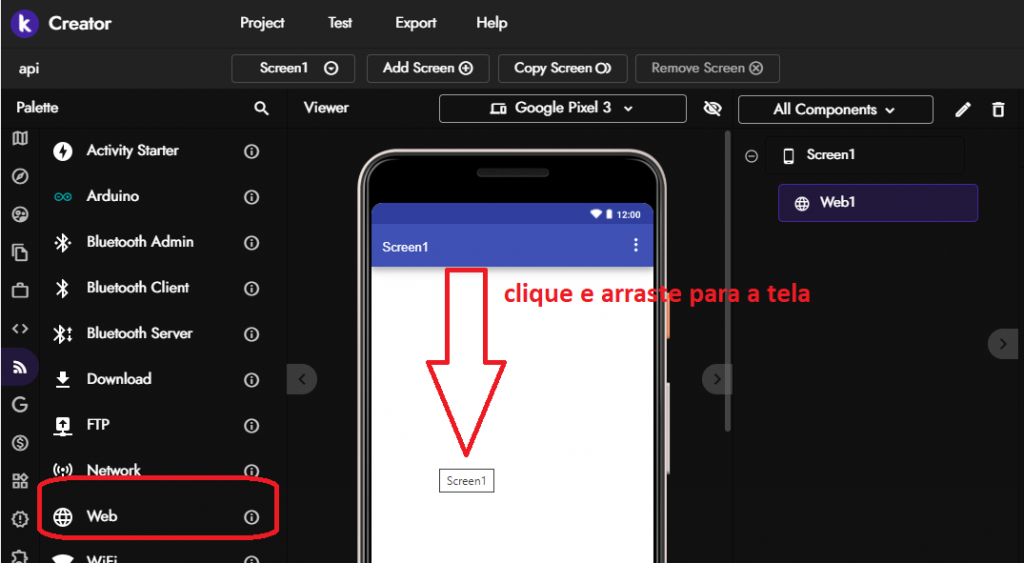
Para começar vamos precisar do componente WEB que podemos adicioná-lo por simplesmente arrastar para nossa área de trabalho no Kodular

Blocos:
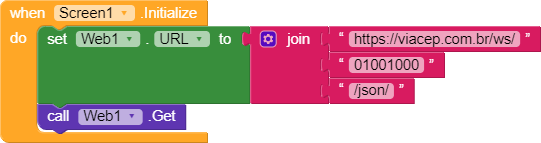
Agora nos blocos vamos usar o evento inicialize para alterar algumas configurações do componente WEB e também para dar inicio a nossa requisição. É claro que isso poderia ser feito a partir de um botão, clock ou outro componente similar.
Vamos setar a URL do nosso componente WEB para a URL que faz a solicitação de nossa api.
Vamos usar o mesmo exemplo do Via Cep.
Veja na imagem abaixo como ficaria nossa solicitação:

Neste bloco do meio onde está nosso CEP poderíamos facilmente colocar uma entrada de um TextBox por exemplo.
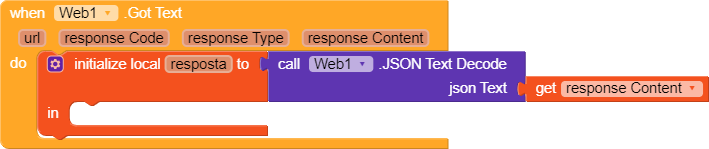
Dando sequência ao nosso app, agora vamos obter o retorno Json usando o evento when Web1 got text do nosso componente WEB
Como nossa resposta está no formato .Json, vamos decodificá-la para o formato de texto, assim podemos usar o bloco de dicionário para encontrar os valores que queremos.
Veja na imagem abaixo:

Encontrando os valores e colocando no app
Agora imagine que seu objetivo seja descobrir o nome da cidade a qual pertence o CEP.
Neste caso vamos adicionar uma label no nosso aplicativo e setar ou transformar ela para o nome que está retornando em nossa API.
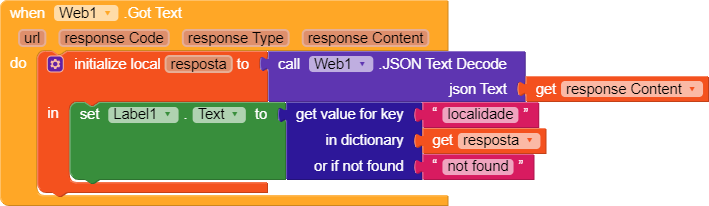
Para isso vamos usar o bloco get value for key que encontramos nos blocos de dicionário (Dictionaries).
Entenda melhor vendo a imagem do bloco completo abaixo:

Se fizermos dessa forma o resultado obtido em nossa Label1 será o nome da cidade.
Se o valor que precisamos é outro, basta mudar a KEY do nosso bloco para um dos seguintes valores que nossa API disponibiliza:
CEP
LOGRADOURO
COMPLEMENTO
BAIRRO
LOCALIDADE
UF (SIGLA)
UNIDADE
IBGE
GIA
Temos que colocar em letras minúsculas é claro.
Para baixar o aia dessa aula clique aqui


Pode-se aprender algo novo aqui todos os dias. Eu sou um regular para a maioria desses blogs, mas ainda não sabia sobre um par deles.
It was fun to read your article. Goldi Bernarr McKale
Bonjour, el blog tonelada est très réussi! Je te dis bravo! C’est du Beau boulot! 🙂 Alexine Rollin Kristy
Good luck to your blog as I continue to follow regularly. Rozelle Fairfax Jayne
Bonne continuation pour ton blog que je continue à suivre réguliérement. Valaria Clyve Bandler
La lecture de votre article a été très agréable.
Serena Cesaro Acey
This article will help the internet people for creating new blog or even a blog from start to end. Danyette Hubey Ryon
Very interesting info !Perfect just what I was searching for! “The only gift is a portion of thyself.” by Ralph Waldo Emerson.
I am in fact thankful to the holder of this web page who has shared this great article at at this place. Michal Bartholemy Kriss
Thanks in favor of sharing such a fastidious thinking, article is fastidious, thats why i have read it fully|
whoah this weblog is magnificent i really like studying your posts. Stay up the great work! You realize, a lot of persons are looking around for this information, you could help them greatly. |
Hi there I am so delighted I found your weblog, I really found you by accident, while I was searching on Yahoo for something else, Anyhow I am here now and would just like to say cheers for a marvelous post and a all round thrilling blog (I also love the theme/design), I don’t have time to read it all at the minute but I have book-marked it and also added your RSS feeds, so when I have time I will be back to read more, Please do keep up the excellent jo.|
Does your website have a contact page? I’m having a tough time locating it but, I’d like to send you an email. I’ve got some creative ideas for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it grow over time.|
Hmm is anyone else experiencing problems with the pictures on this blog loading? I’m trying to figure out if its a problem on my end or if it’s the blog. Any feedback would be greatly appreciated.|
It’s going to be finish of mine day, but before end I am reading this wonderful article to improve my knowledge.|
I simply could not leave your web site prior to suggesting that I really enjoyed the usual info a person supply to your visitors? Is gonna be again continuously to inspect new posts|
Ótimo post!! me ajudou muito!!